Bu, caranya bikin menu di atas sebuah list gimana?
Yang di bawah adalah utama_layout.xml
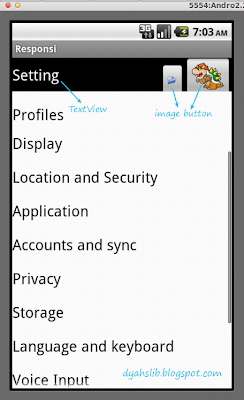
Tampilannya akan seperti yang ada di gambar atas.
Gak ada kata penutup, posting ini hanya diakhiri dengan SEKIAN.. :D
Itulah kira-kira inti percakapanku dengan salah satu kawan. Yak, akhirnya dengan bermodal "nyontek" interface dari menu Setting di smartphone android (dengan sedikit tambahan), jadilah interfacenya seperti ini:
Cara simplenya (mungkin masih kurang optimal) adalah dengan membuat dua layout. Satu layout untuk mendefiniskan ListView, satu layout lagi sebagai layout utama, dimana layout ListView tersebut juga ditempelkan disana (njelimet gak sih kalimatku ini, :D).
list_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/txt1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Wireless and networks"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Call settings"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Sound"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Profiles"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Display"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Location and Security"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Application"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Accounts and sync"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Privacy"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt10"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Storage"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt11"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Language and keyboard"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Voice Input"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Accesibility"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
<TextView
android:id="@+id/txt13"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Date and time"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp" />
</LinearLayout>
Yang di bawah adalah utama_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000" >
<ImageButton android:src="@drawable/monster"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image1"
android:layout_alignParentRight="true"/>
<ImageButton android:src="@drawable/folder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleX="1.5"
android:scaleY="1.5"
android:id="@+id/image2"
android:layout_toLeftOf="@+id/image1"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"/>
<TextView
android:id="@+id/txtJudul"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Setting"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#FFFFFF"
android:layout_alignParentLeft="true"/>
<ScrollView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_below="@+id/txtJudul">
<include layout="@layout/list_setting" />
</ScrollView>
</RelativeLayout>
Tampilannya akan seperti yang ada di gambar atas.
Gak ada kata penutup, posting ini hanya diakhiri dengan SEKIAN.. :D

Akan saya coba, terimakasih ilmuanya. :D
BalasHapussip terimakasih tutornya :-))
BalasHapus